CSS TEXT
color = color name, hex, rgb;
color & background colors are different
text-align: left, right, center, justify;
In a fight? Here is what you do, my friend. Bring your chin down to protect your neck while continuing to stare in his eyes. Bring up your hands and say "I don't want no trouble ya hear. Flex your traps and core. Slightly bend your knees.
Here comes the important part. In a low voice begin to say "wolowolowolowolo-wolo" slowly increasing in volume. He should be surprised by now. Begin to sway side to side and loosen all facial muscles and your anal sphincter and your kegal muscle.
By now you should be pretty loud and your opponent will have stepped back and appear visibly shaken. Begin to piss and shit yourself and let your eyes roll to the back of your head.
By now, you're chanting "WOLOWOLOWOLOWOLO" at the top of your lungs. He will run away. Everyone within a one mile radius will feel a terrifying presence within their soul. Marvel as you ascend into your planar form.
direction: rtl; (from right to left, and vice versa? i'm missing something hold on)
text-align: top, middle, bottom; (change vertical position of text)
text-decoration: none, overline, line-through, underline (garis di text)
text-transform: uppercase, lowercase, capitalize
text-indent: 15px; (for text spacing)
letter-spacing: 3px/-3px; (for letter spacing)
line-height: 0.8; (to specify the space between lines)
word-spacing: 10px; (specify space between words in a text)
white-space: nowrap; (to unwrap the text ig?)
text-shadow: 2px(text)/ 2px(shadow?)/ 5px(blur)/ red(color); (show text shadow effect!)
CSS FONTS
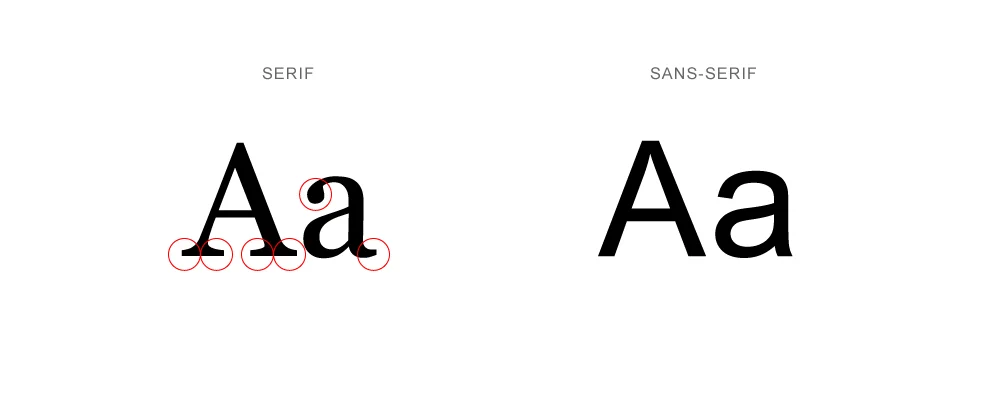
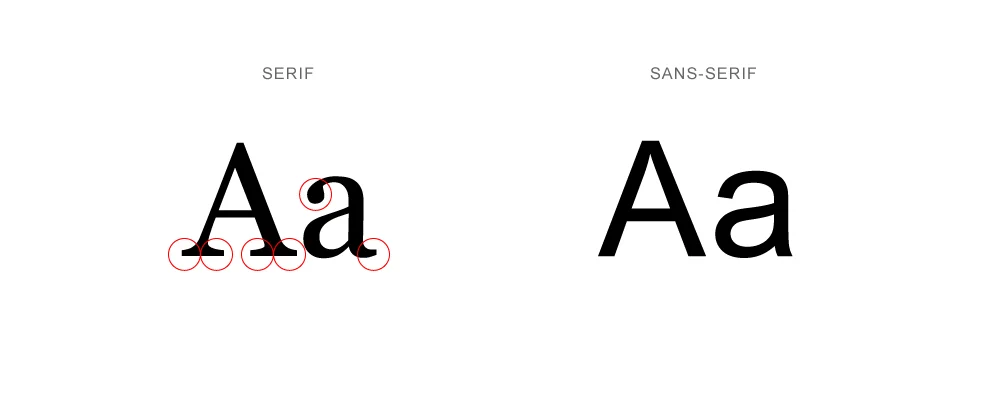
types of font = sans-serif(plain), serif(with tails & fins)

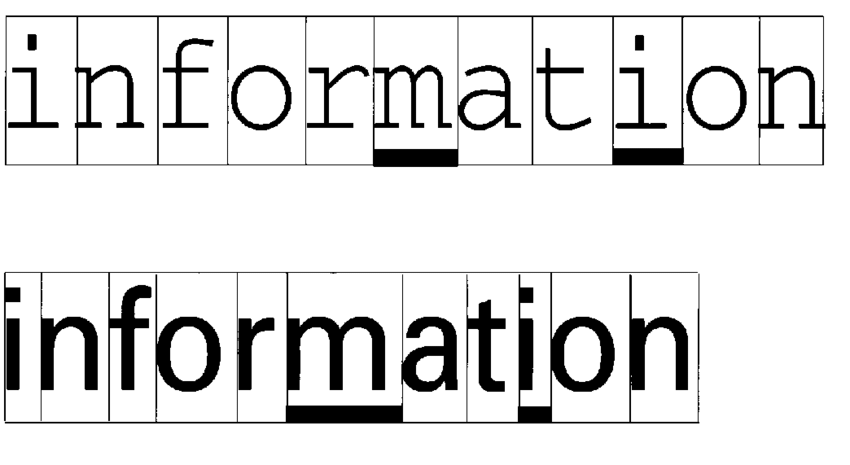
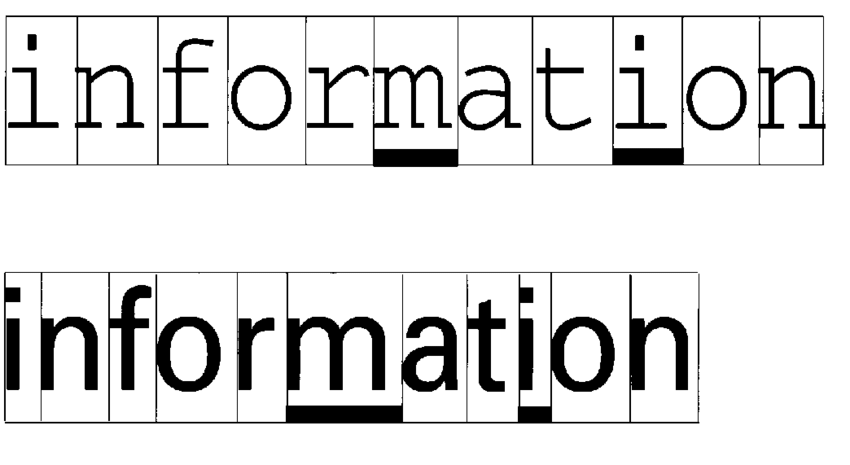
also monospace! ===> all characters have the same width

2 types of family: GENERIC family & FONT family (specific font family)
--------------------------------------------
font-style: normal, italic, bold, oblique
test words of many other test words textes
test words of many other test words textes
test words of many other test words textes (for some reason this doesnt work)
font-weight: normal, lighter, bold, 900
--------------------------------------------
font-variant: normal, small-caps;
test words of many other test words textes
test words of many other test words textes
--------------------------------------------
font-size: 1px (default is 16px { 16px (pixels) = 1em (relative size?) })
type 1; absolute size ( specified size, doesn't allow user to change size )
type 2; relative size (set size base on surrounding elememnts, allows user to change size )
1 em is equal to the current font size
responsive font size > use a {vw} unit